Projeto UX challenge Alura
Proposta: a Alura criou um aplicativo de leitura (Alura Livros), mas notou que depois de um tempo o aplicativo não estava tendo engajamento, muitos usuários adicionavam os livros e ou não liam ou era com a leitura não concluída.
1ª semana
Mapeamento de concorrentes
Precisamos primeiramente conhecer os nossos concorrentes, saber como a empresa divulga seus serviços, como se comunica com seus usuários e suas características, por fim as suas invoações.
Foi analisado 3 concorrentes, dentre eles: Wattpad, Play Livros e Kindle Unlimited. E este foram os resultados obtidos na análise e pesquisa de cada um deles:
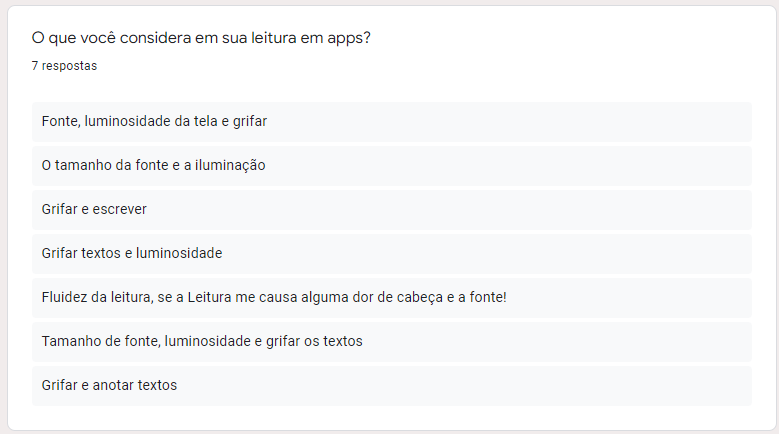
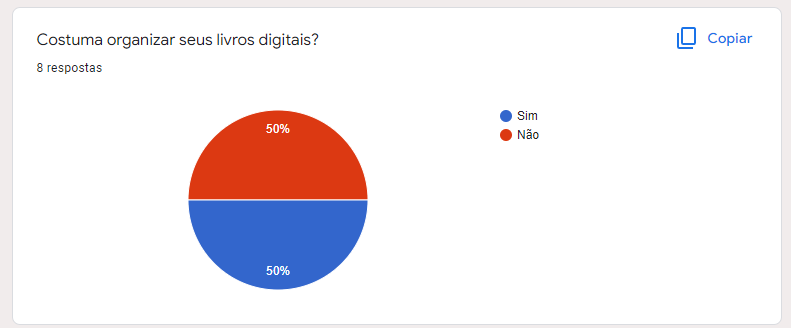
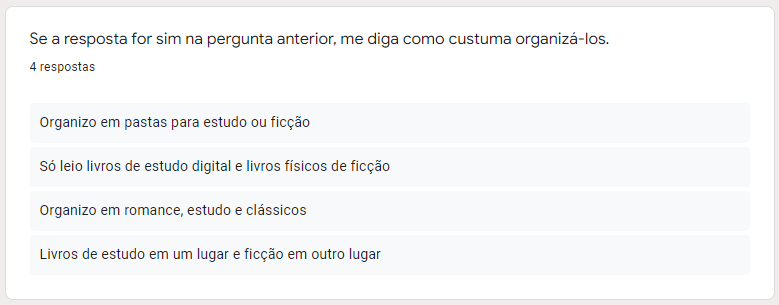
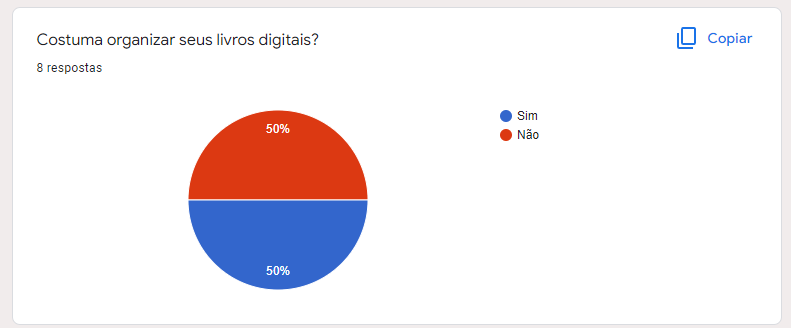
Logo depois do mapeamento iniciei uma pesquisa qualitativa para conhecer os usuários do produto: pessoas que lêem pelo celular. Usei o google forms para ser uma pesquisa rápida e foram entrevistadas 8 pessoas.
Com as respostas em mãos usei a tática dos 5 porquês:
Problema: A Alura criou um app de livros e os alunos não concluíram a leitura, muitos livros inacabados.
Por que a fonte é pequena
Por que a luminosidade é alta
Por que não dá para grifar
Por que não consegue ver nitidamente uma imagem
Por que não tem como fazer uma anotação
Resultado:
Os resultados mostravam que a luminosidade do celular atrapalha e causa dor de cabeça, principalmente se não tem a opção diminuir ou aumentar a luminosidade, outro ponto foram as anotações e grifar o texto principalmente em livros de estudo onde existem mais anotações que podem ser feitas e em alguns aplicativos isso não é possível e um principal que é o tamanho da fonte, que acaba incomodando se não tem como escolher o tamanho ideal para a leitura. Isso tudo poderia ser uma resposta para o problema, mas vamos desenvolver primeiro.
Uma outra parte interessante fazendo pesquisas em sites e blogs, mostraram que assim como no livro físico, o digital também deveria mostrar em que posição do livro você está, como não tem páginas então tem que ser mostrado de alguma forma. Outro ponto seria o fato de saber onde as marcações se encontram, para não ter que voltar o livro todo para achar a tal parte.
Assim como existem pessoas que são mais experientes em apps de leitura digital precisamos fazer um app que inclua pessoas que nunca testaram a leitura digitalmente e ainda estão entendendo como funciona.
Matriz CSD
Nessa parte podemos iniciar o planejamento dos objetivos do produto, usando a tática da matriz CSD para ajudar e gerar o ponto inicial do projeto, categorizando hipóteses e fatos encontrados.
Protopersona
Com a pesquisa e a matriz temos algumas informações então podemos transformá-las em uma protopersona onde adicionamos: seu nome, informações domográficas, comportamentos, necessidades e objetivos. Tudo isso para começarmos a entender melhor nosso usuário, suas dores e necessidades.
O processo de protopersona foi baseado na pesquisa feita, onde as pessoas tem suas vidas agitadas e na maioria das vezes estão com muitas coisas para carregar, e ler digitalmente é muito mais fácil, por conta de sua praticidade.
Baseei esses dados com a minha pesquisa feita no forms e com pesquisas na internet, tentando chegar o mais próximo do meu usuário possível. Uma das principais características que adicionei é o óculos, que muitas pessoas usam e principalmente para o celular ou computador, que ajuda a evitar muita dor de cabeça.
Pesquisa Quantativa
Partimos então buscar dados mais precisos para validar aquilo que foi coletado até o momento com a pesquisa qualitativa e a protopersona. A Alura disponibilizou um banco de dados de um formulário já respondido por uma quantidade de usuários e poderíamos adicionar perguntas para essa pesquisa e obter mais dados.
Dados da Alura: Analisando os dados da pesquisa feita, muitos alunos pararam suas leituras por diversos motivos em principal ou por que tinham hobbies ou tinham a rotina de leitura não muito organizada, mas que lêem bastante. Em uma das perguntas eles parecem tentar focar em pessoas que ainda não testaram a leitura digital e estão adaptando para essas pessoas.
Pesquisa de complementação: Os usuários costumam ler pelo celular na vertical para mostrar mais conteúdo, tanto a mudança de página puxando para o lado ou o scrool para baixo funcionam bem, por fim muitos costumam organizar seus livros em temas, exemplo: estudo, ficção, terror, romance, etc.
Essa outra parte da pesquisa foi feita por blogs e pessoas próximas com uma pergunta em específico: O que te faz abandonar um livro? Muitos disseram que a leitura de obrigação (nas escolas) se torna estressante e cria uma certa culpa, livros densos demais com detalhes desnecessários, livros com assuntos dispersos e confusos e por fim em metade dos casos a ressaca literária.
Persona
Para completar a primeira semana de projeto, montamos oficialmente nossa persona com os pontos chaves e poderíamos agora seguir para a próxima semana.
Baseei essa persona nos dados adicionais do forms da Alura, onde adiciona que as pessoas tem uma rotina agitada e tem muitos hobbies, mas que gostam muito de ler e querem praticidade na leitura.
2ª semana
Rabiscos
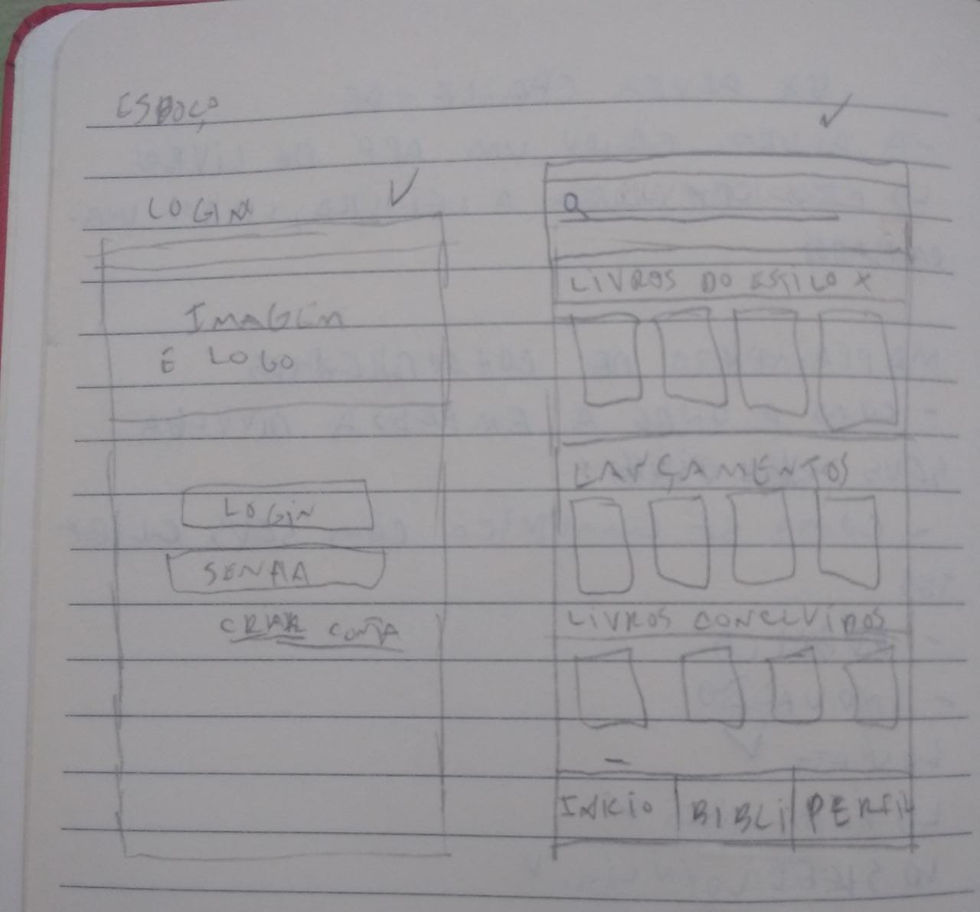
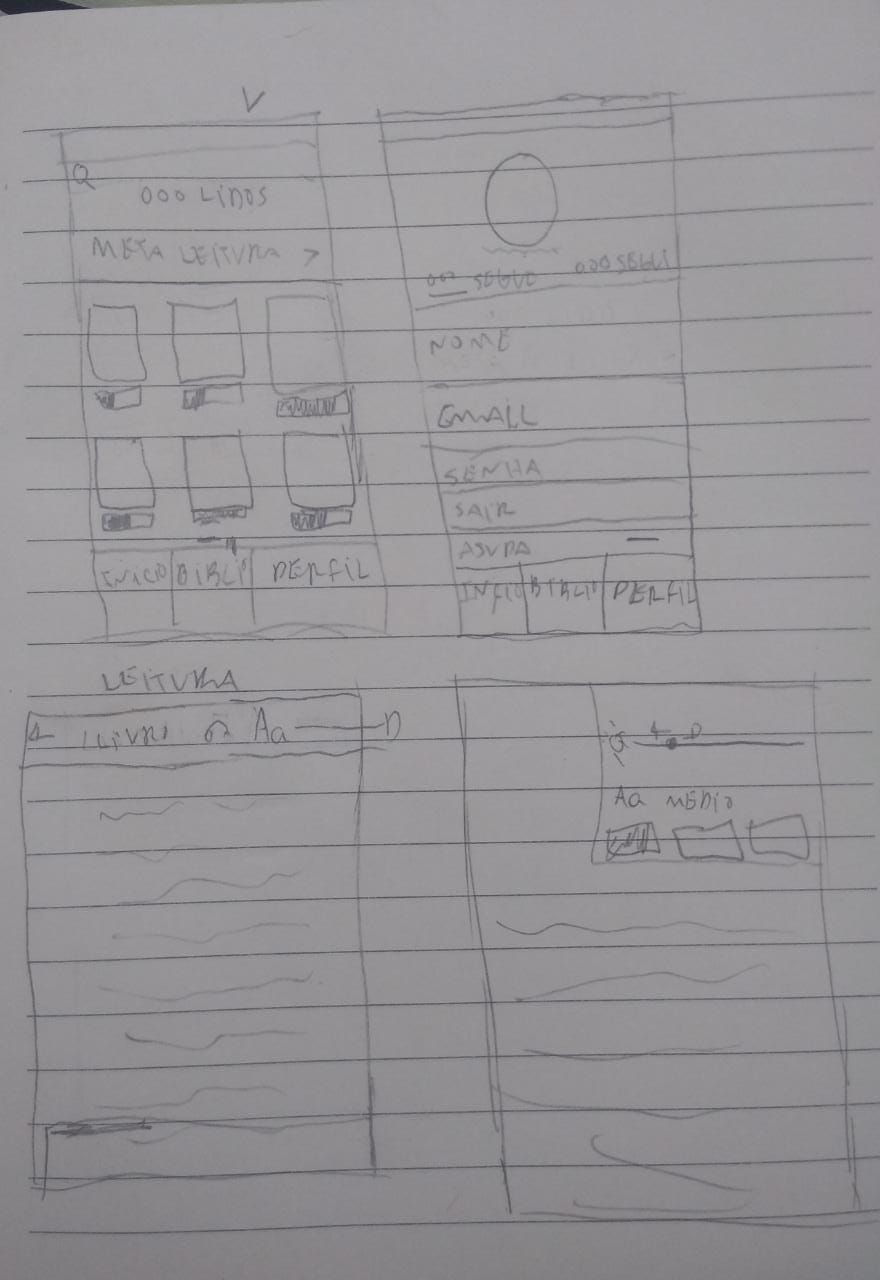
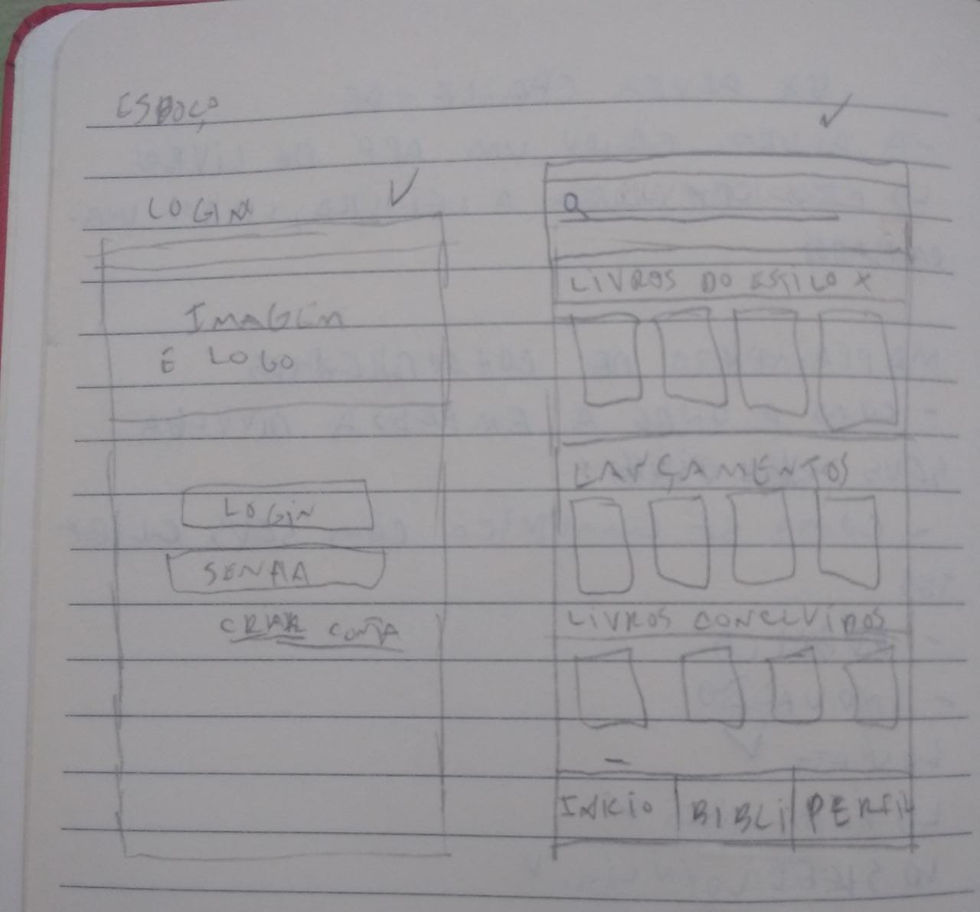
Iniciamos essa segunda semana preparando o nosso produto, então começamos com os rabiscos para termos idéia do que montar.
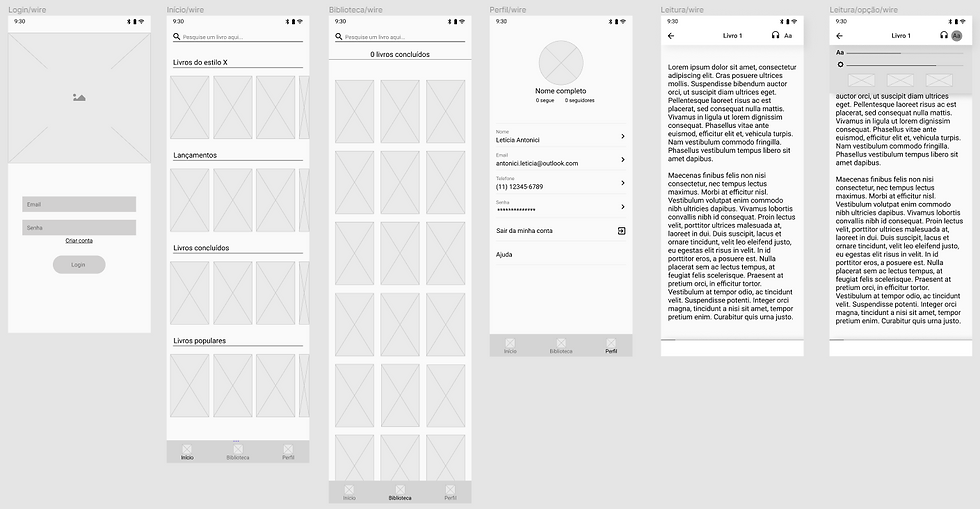
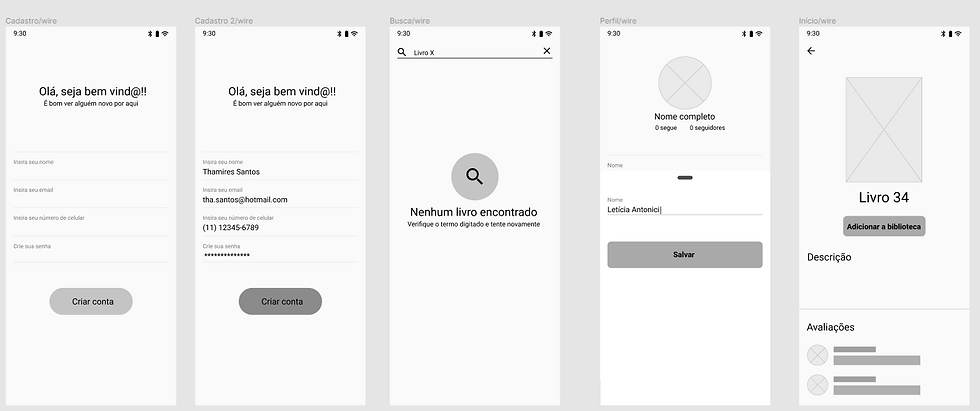
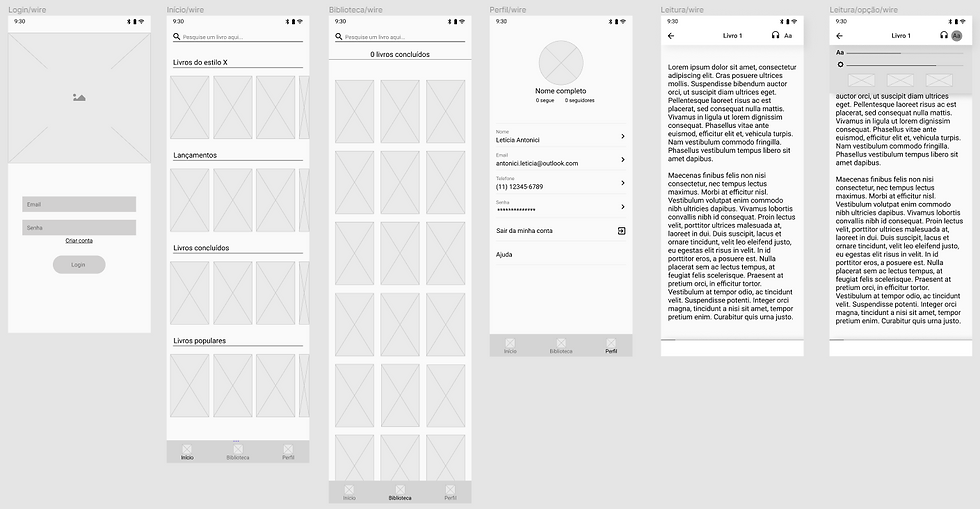
Logo depois dos rabiscos no papel feitos, decidi transformá-los em um wireframe no Figma para ter uma noção melhor de idéias que poderiam ajudar e depois fazer dele o meu produto final.
Acabei acrescentando algumas telas que não adicionei no meu esboço mas achei interessante colocar para criar uma história nos testes finais.
Estruturação de Style Guide e Componentes visuais da interface
Nosso próximo passo agora era dar a cor, tipografia e colocar os componentes visuais como botões, campos de texto e a navbar no nosso produto. Usando o Mobbin busquei por cores que poderiam se adequar a um aplicativo de leitura digital.
Protótipo de alta fidelidade
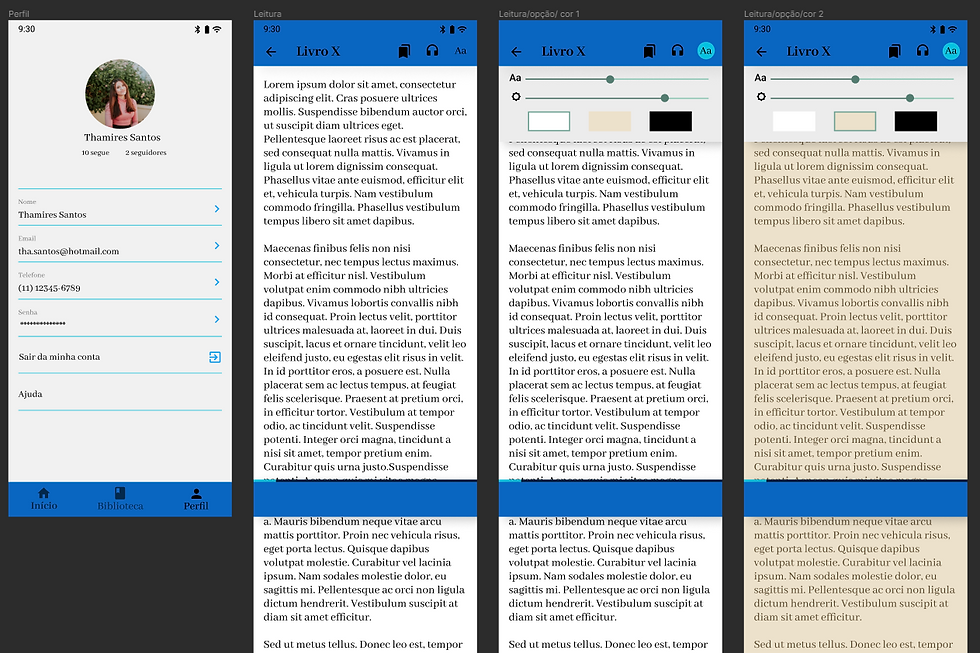
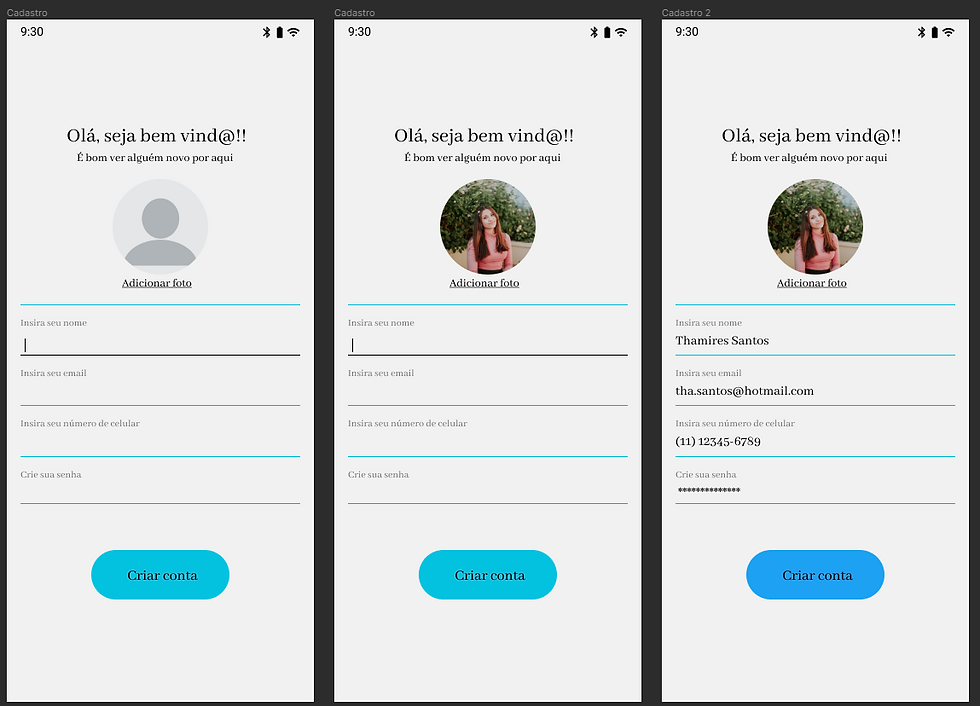
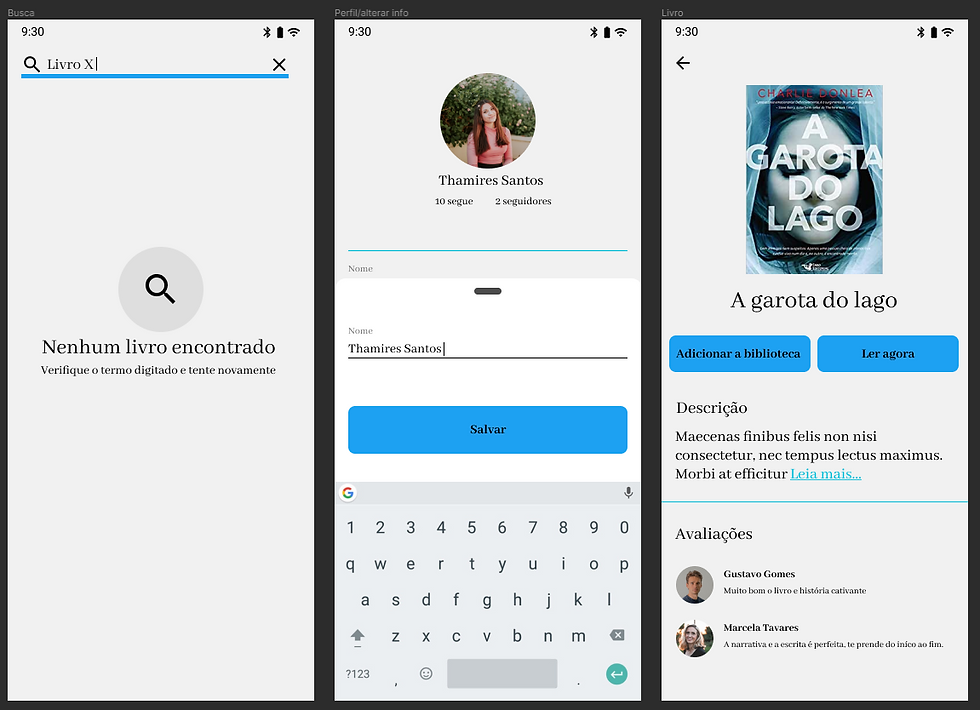
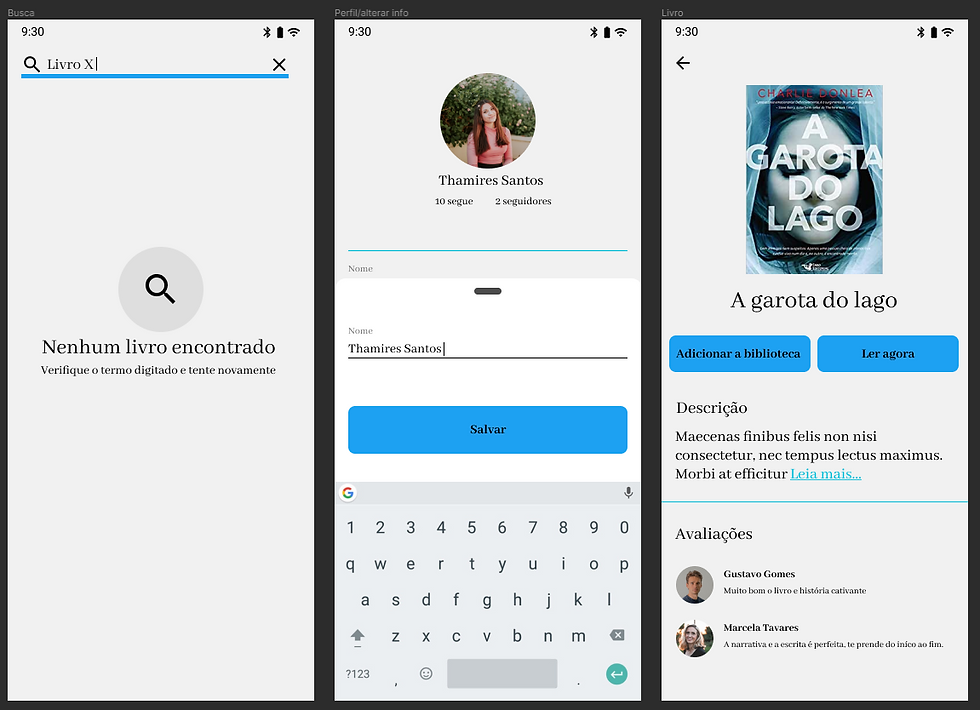
Então finalmente com base nos wireframes podemos montar o protótipo de alta fidelidade junto com o guia de estilo e compontentes visuais daremos um rosto bonito ao wireframe cinza e sem graça.
Protótipo interativo: Alura livros
3ª e 4ª semana
Interações e fase de teste
Depois de termos terminado o protótipo é hora de testá-lo, usando o Maze para criar uma história e fazer perguntas durante o processo de teste para entender se existe alguma coisa faltando e logo depois iterar sobre o produto testado.
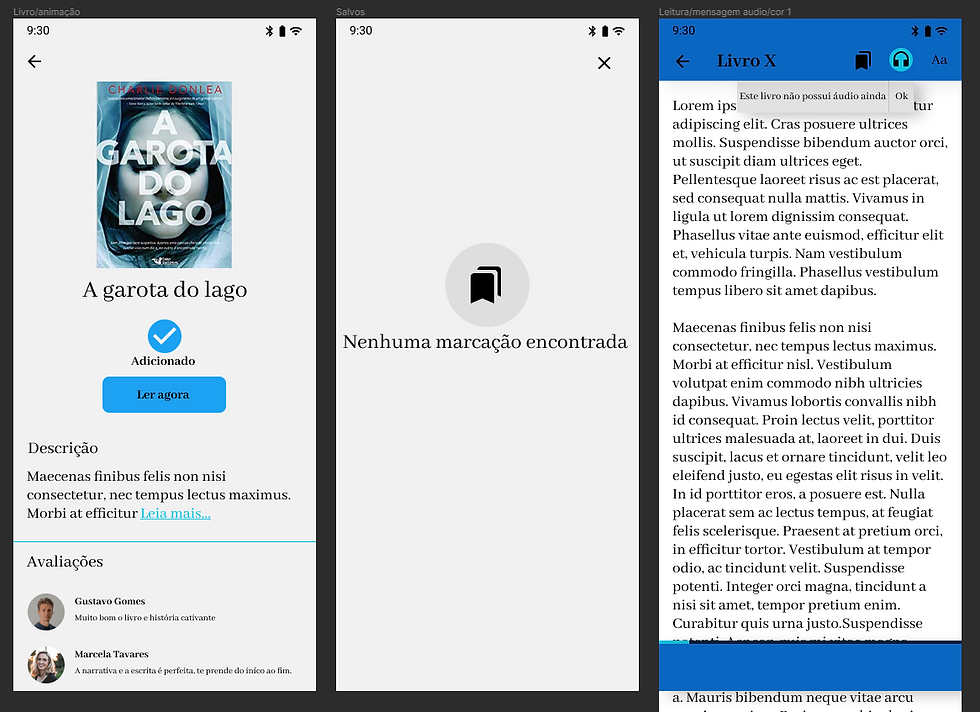
Com os resultados obtidos, muitos questionaram o fato de quando você chega na tela de adicionar algum livro na biblioteca não existe um botão para iniciar a leitura. Então iniciei a criação dessa tela e adicionando o botão.
Agora podemos testar novamente...
Logo depois desses novos testes nós finalmente temos o produto pronto para entregar para a equipe de desenvolvimento e lançar o aplicativo!!
Agradecimento
Obrigada a Alura por proporcionar esse desafio onde eu aprendi e melhorei minhas habilidades em UX e UI Design.