Projeto UX Udacity
Proposta: a Udacity decidiu expandir seus negócios e abrir uma cafeteria, então tínhamos que montar um aplicativo para os estudantes, que durante os estudos poderiam pedir algo da própria Universidade.
1º Passo: Entender
Objetivo: entender quem serão os usuários e o motivo do app.
Métodos:
-
Entrevistas qualitativas;
-
Construção de empatia;
-
Mapa de similaridade;
-
Job stories.
Para dar início ao projeto, precisávamos conhecer o nosso usuário, então para isso usamos as entrevistas qualitativas, para entender qual seria a dor do meu usuário. Dentro dessas entrevistas foi aprofundado em suas rotinas em relação a estudos e alimentação.
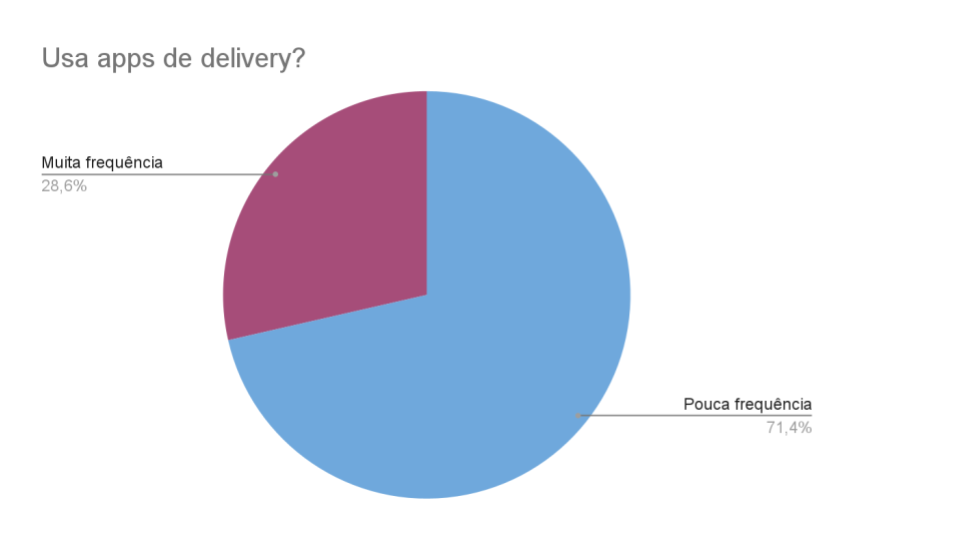
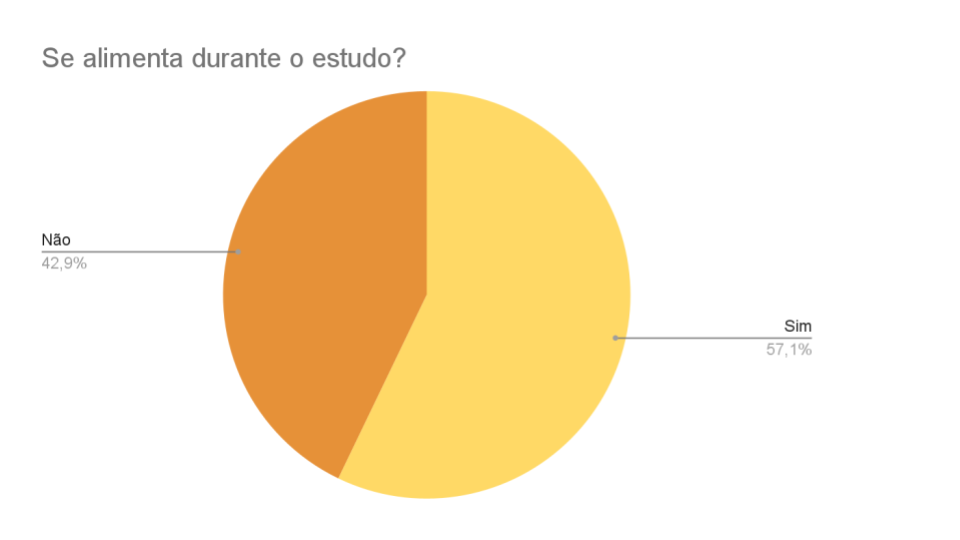
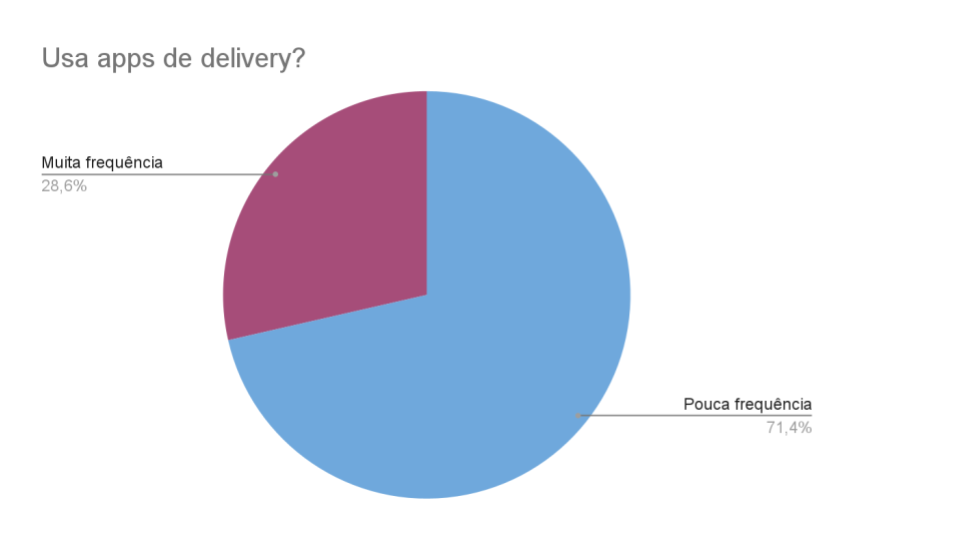
Com os resultados em mãos e com o mapa de similaridade, descobrimos que durante os estudos muitos alunos costumam se alimentar pois deixavam eles mais dispostos durante o processo e que certos apps de delivery tem os seus preços caros, então usavam bastante os cupons a seu favor. Aqui estão alguns gráficos clusterizados de algumas perguntas feitas.
Usando o método Job Stories, foi criada uma história: Quando estudar Eu quero um alimento Para que eu possa me manter concentrado. Foi usado este método para direcionar o projeto.
Então o escopo final era: um aplicativo de cafeteria para os estudantes da Udacity e a cada etapa do curso terminada ele ganhava um cupom. Com a plataforma Miro, foi organizado as perguntas e os resultados captados.
Então agora tínhamos uma base do nosso usuário para montar uma persona.
Resultado:
Persona
Então foi criada uma persona, chamada Sophia.
-
24 anos;
-
Vida financeira estável;
-
Cursando programação na Udacity;
-
É professora;
-
Enquanto estuda, bebe algo ou se alimenta de algum chocolate;
-
Ama comer cupcake;
-
Utiliza algumas vezes na semana o delivery.
Depois de entender e conhecer nosso usuário já poderíamos começar a próxima fase de definição, para ter o maior foco e dar soluções ao problema gerado.
2º Passo: Definir
Objetivo: Encontrar a solução.
Métodos:
-
Jornada do usuário;
-
HEART.
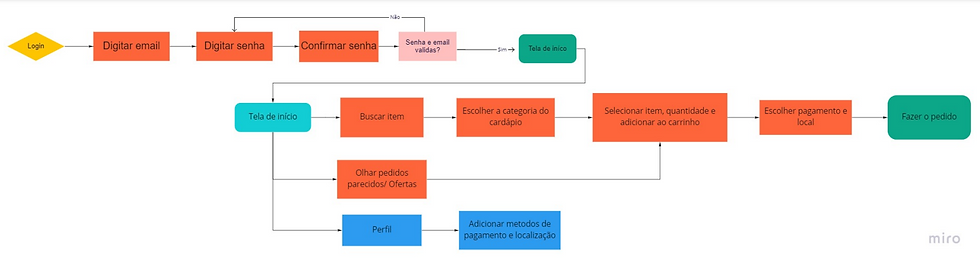
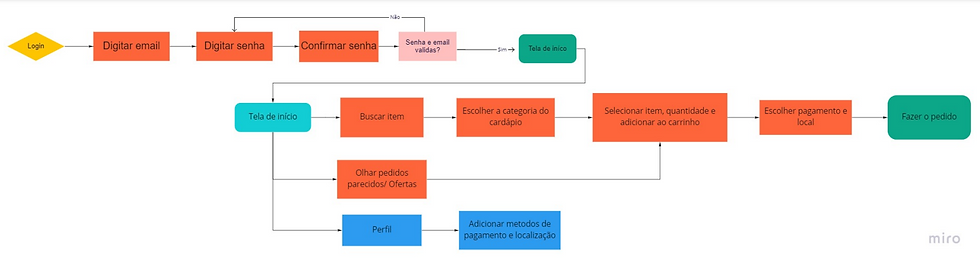
Para a fase de definição, começamos com a jornada do usuário para organizar as ideias do que ele faria no app, organizando na plataforma Miro.
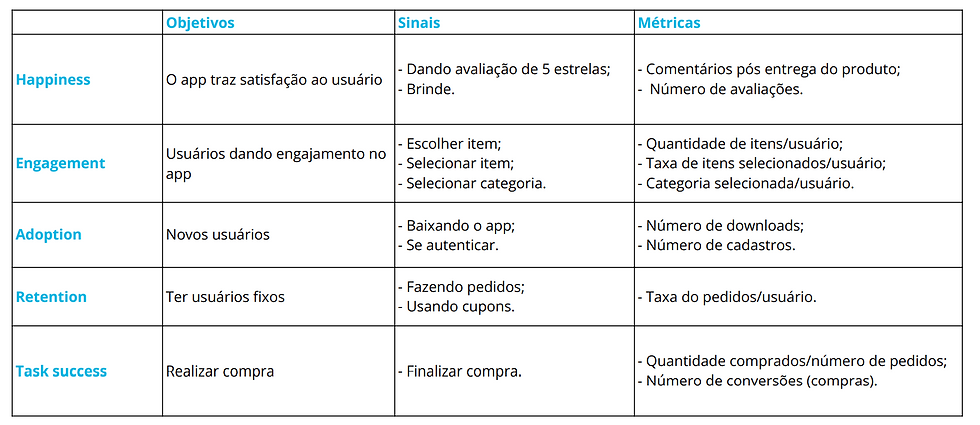
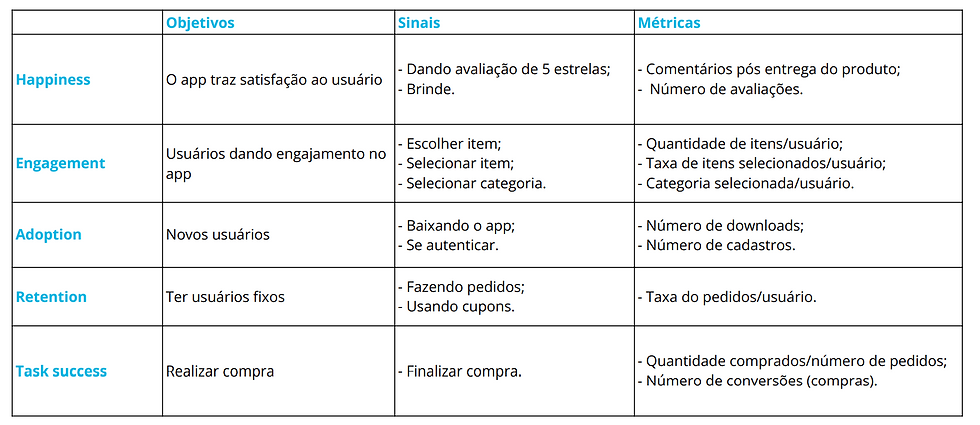
Foi focado também nas métricas usando o método HEART, para focar nas métricas corretas para o usuário e que o produto tenha o foco mais correto.
Logo depois desta parte, estávamos prontos para decidir de como montaríamos o nosso esboço de solução.
3º Passo: Esboço
Objetivo: A procura da solução.
Métodos:
-
Crazy 8's;
-
Esboço.
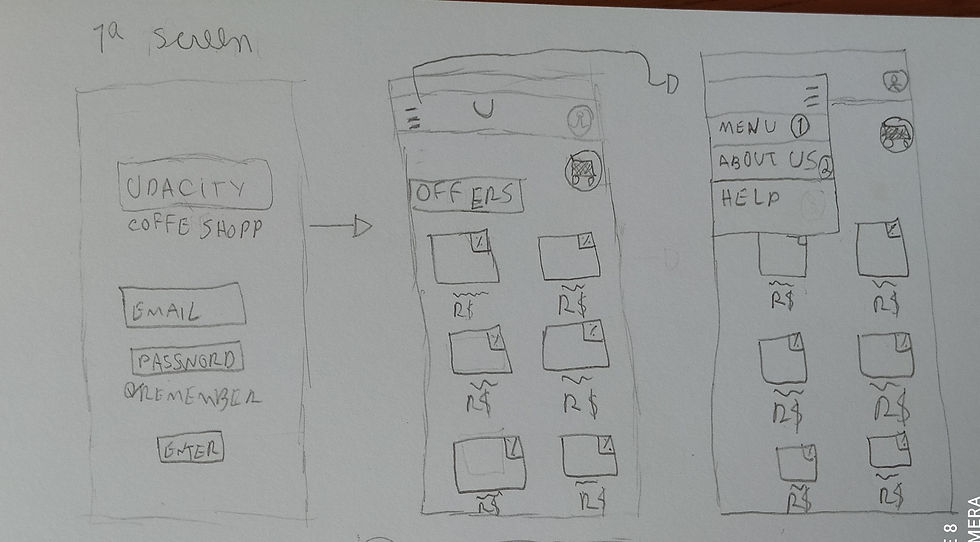
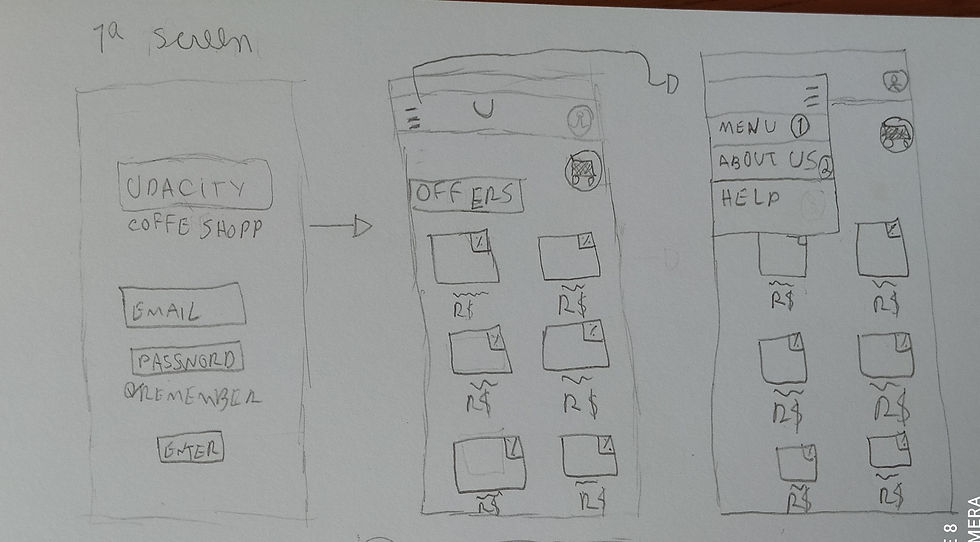
Então, logo depois de conhecer os usuários já poderia começar a pensar em fazer esboços para ter idéias de como seria o aplicativo, foi usado o método dos Crazy 8's. Montado os esboços a mão de como poderia ser este aplicativo, colocando todas as idéias em prática, para depois ir para a fase de decisão das idéias sugeridas.
4º passo: decidir
Objetivo: qual esboço se encaixa para resolver o problema.
Métodos:
-
Esboços de soluções presentes;
-
Dot vote.
Depois de todas as ideias colocadas no papel, era o momento de tomar uma decisão de qual seria utilizado. Fazendo a votação por Dot voting, algumas ideias foram moldadas em uma só e outras foram descartadas.
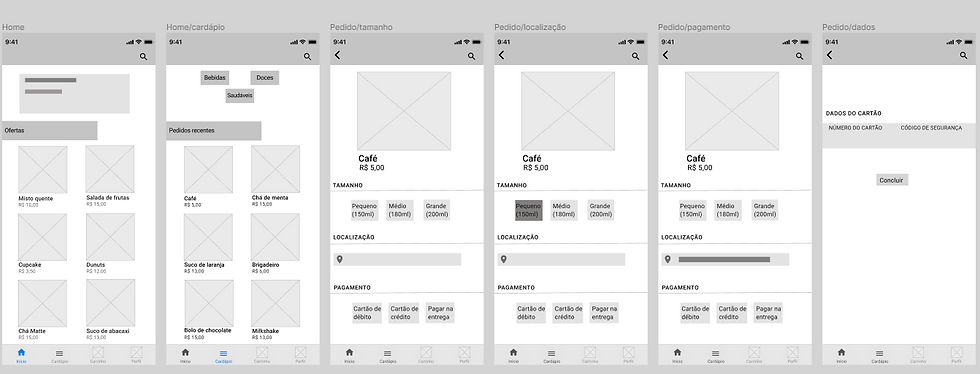
Depois da votação criamos algumas outras telas a mão. Com alguns feedbacks recebidos, a tela de pagamento não estava muito adequada, pois dado muitas opções de pagamento, o que poderia resultar na paralisia da escolha e além disso, nem todos usam alguns métodos e sim os mais habituais, em estudos mostram que a maior porcentagem está para o pagamento em dinheiro, cartão de débito e crédito.
Outro feedback recebidosobre o Hambúrguer menu, que não era muito ideal, pois ele esconde elementos importantes para o acesso rápido.
Feedbacks coletados, poderíamos iniciar o protótipo.
5º passo: protótipo
Objetivo: começar o protótipo para teste
Métodos:
-
Protótipo;
-
Resultado do protótipo.
Para iniciar, começamos a fazer o protótipo low fidelity antes de adicionarmos cores para saber se estava tudo certo fizemos alguns testes para receber feedbacks.
Com feedbacks recolhidos, foi percebido que faltava um ícone de busca.
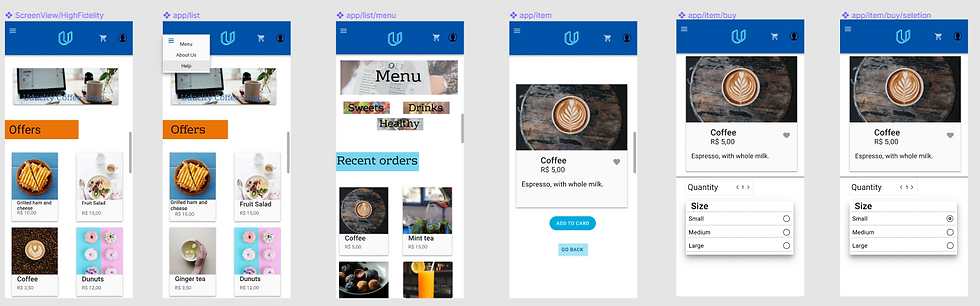
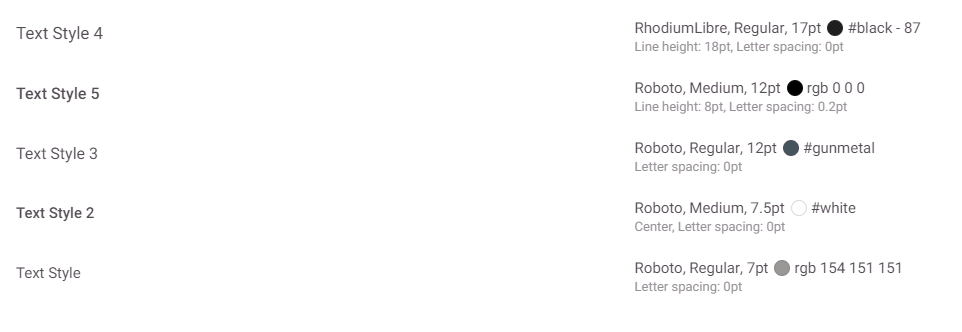
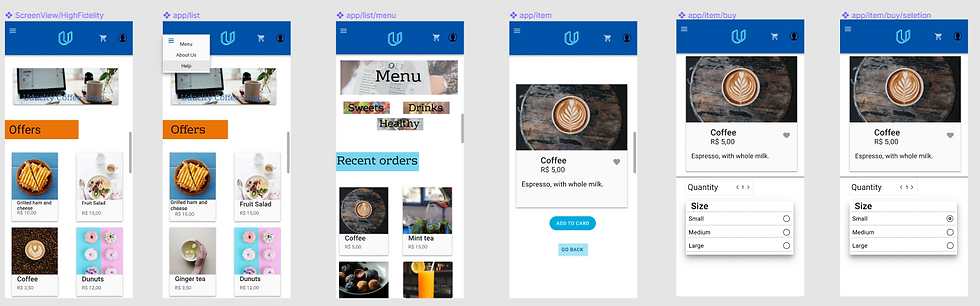
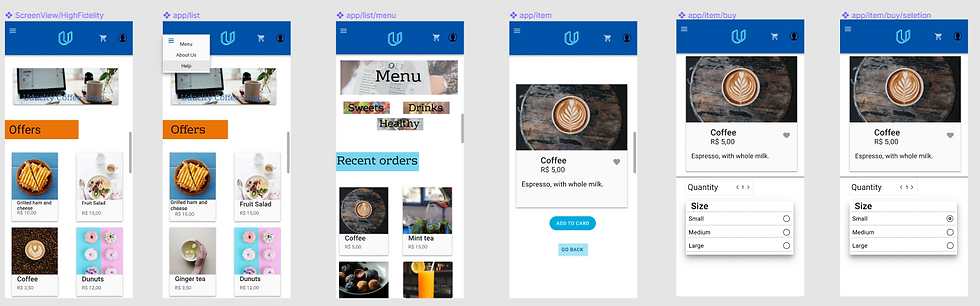
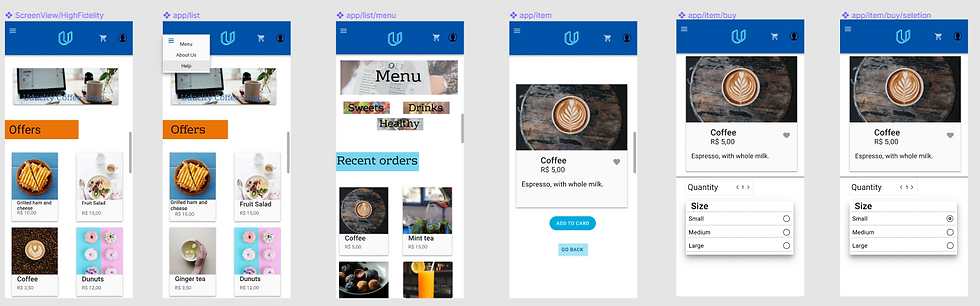
Então agora podemos iniciar o high fidelity. Começou a ser projetado a parte UI, como o aplicativo era da empresa Udacity, teria que ser um aplicativo com o mesmo estilo da empresa, cores e tipografia. Então foi criado um guia e estilo, usando o Zeplin para salvar as telas.
Preparando melhor o protótipo, adicionando fotos e colocando as movimentações necessárias para em breve testá-lo, usando o Figma para montar. Agora podemos começar a fase de testes e feedbacks novamente.
6º passo: Validação
Objetivo: fazer testes e recolher feedbacks.
Método:
-
Testes;
-
Validação do protótipo
Depois de tudo pronto, chegou a hora de testá-lo! Com os usuários os testes foram feitos, foi explicado que era só um protótipo e que era normal se tivesse algo fora do lugar, orientando para todos colocarem seus pensamentos para fora e que se tivessem alguma dúvida eu iria ajudá-los.
Com sucesso todos conseguiram completar a tarefa, o protótipo deu certo. Alguns feedbacks foram úteis, como por exemplo: deixar na página principal sobre o que a Udacity Coffee Shop é e para o que servia.
7º passo: Iteração
Objetivo: Logo depois de receber feedbacks, iterar sobre.
Método:
-
Iteração do protótipo.
De acordo com os estudos avançando, foi preciso arrumar o protótipo, pois tinha ícones e algumas sobreposições que não estavam bonitas e organizadas, podiam muito bem confundir o usuário. Junto a isso foram feitas novas pesquisas quantitativas e qualitativas para refinar ainda mais a resolução do problema gerado.
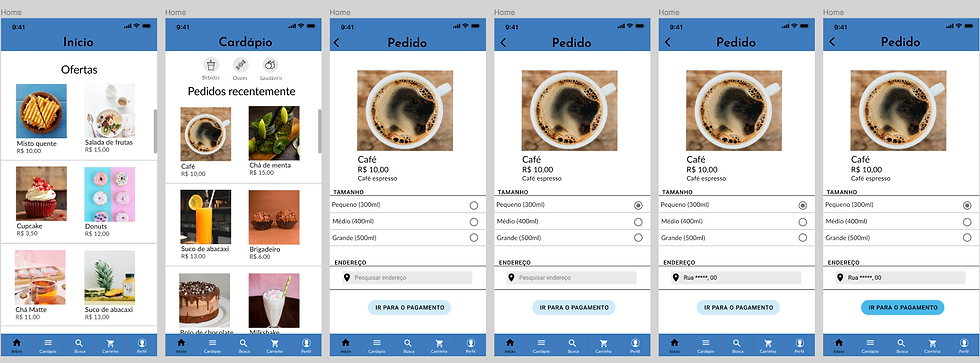
Foi iniciado desde o protótipo de baixa fidelidade e fazendo testes. Com os feedbacks mais aprofundados foram observados a alterar a tab bar, pois como era um iPhone, as tab bars costumam ficar em baixo e não em cima e a questão de acessibilidade a cores. Feito as alterações foi iniciado o protótipo de high fidelity.
No high fidelity, existiam algumas partes para alterar sobre os elementos, então era a parte de sombras, icones mais bonitos, principalmente a tipografia e a organização de cada elemento colocando os alinhamentos.
Hoje em dia temos uma versão completamente diferente da anterior mostrada. em baixo temos uma comparação entre um e outro.
Caso queira ver o protótipo navegável: Protótipo Udacity